A guide to creating an enterprise template for Peakboard applications

This article describes how to create a company-wide Peakboard template that enforces corporate design requirements and ensures that even people without design or marketing skills can create dashboards and applications that meet the company's needs. These steps have proven to be best practice in hundreds of customer projects.
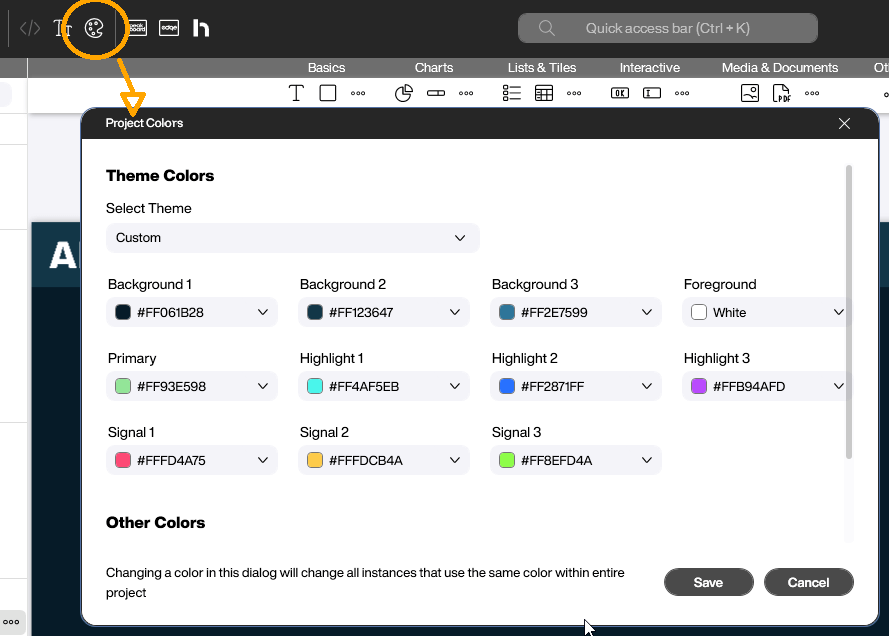
paints
Project colors save the colors used in the current application. Each new control is based on this color set. The background colors determine the overall picture — whether it is a light or dark theme. The primary, highlight and signal colors influence everything else and are typically taken from corporate design requirements.

writings
The corporate design guidelines usually specify one or two fonts to use. All font-related definitions for various font styles (such as heading, button, and standard) can be defined in the corresponding dialog.
But what if your company's font isn't available in Peakboard by default? In this case, a custom font must be added to the project as a resource (TTF file). The TTF file is then transferred to the Peakboard Box as part of the project.

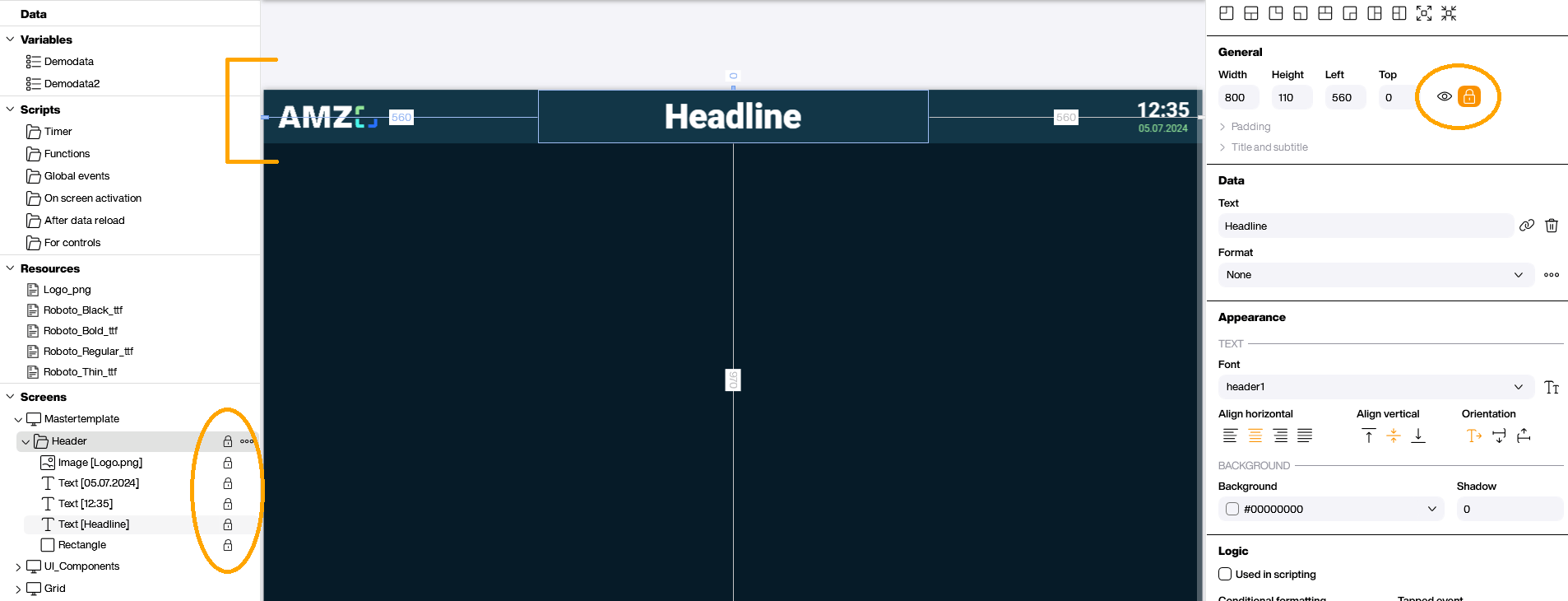
Create the master screen
To create one or more master pages, first add the company logo as a resource and then create the actual template. A header with the logo and a text box with the current time and a headline is usually a good start.
Once this item is placed, group and lock it, and click the lock icon. This prevents them from being changed by mistake.
If you don't want to create a new screen, right-click on the template screen and select “Duplicate (locked controls only).” The new screen only includes the template's locked controls.

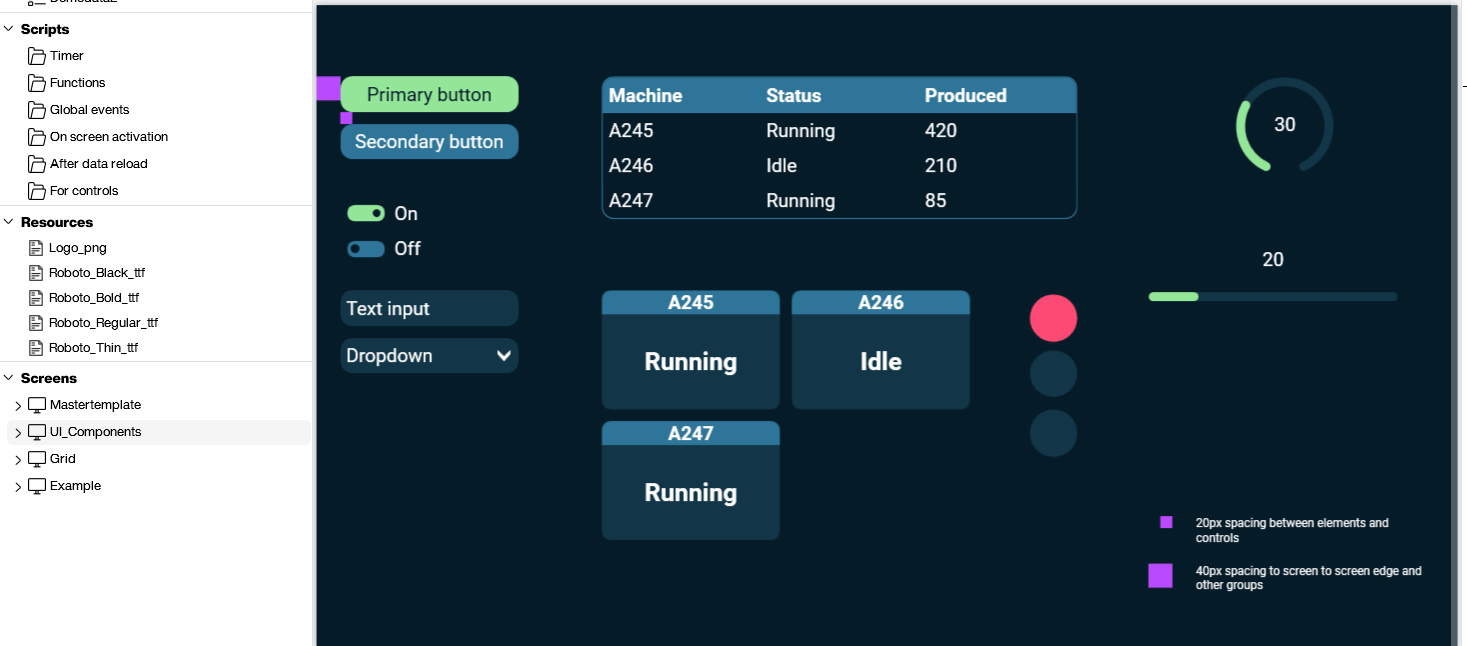
UI components
The UI components are primarily defined by the standard colors and fonts already covered. For further customization, UI control templates can be created on a separate screen, as shown in the screenshot below.
The user can then select a UI control from the template and copy and paste it onto the screen they're working on. The copied control includes all required styles and is ready to use.
The template also provides instructions for proper placement. It shows distances of 20px and 40px and explains when which spacing should be used. Of course, further explanatory texts and notes can be added as required.

raster
A common pattern is to group controls into specific areas. The following screenshot shows how to prepare these grid areas. The grid can be copied to a new screen, adjusted in height, and used immediately.
Such a grid makes the end result look more professional and gives the end user of the board a sense of which controls belong together, making the entire board more user-friendly.

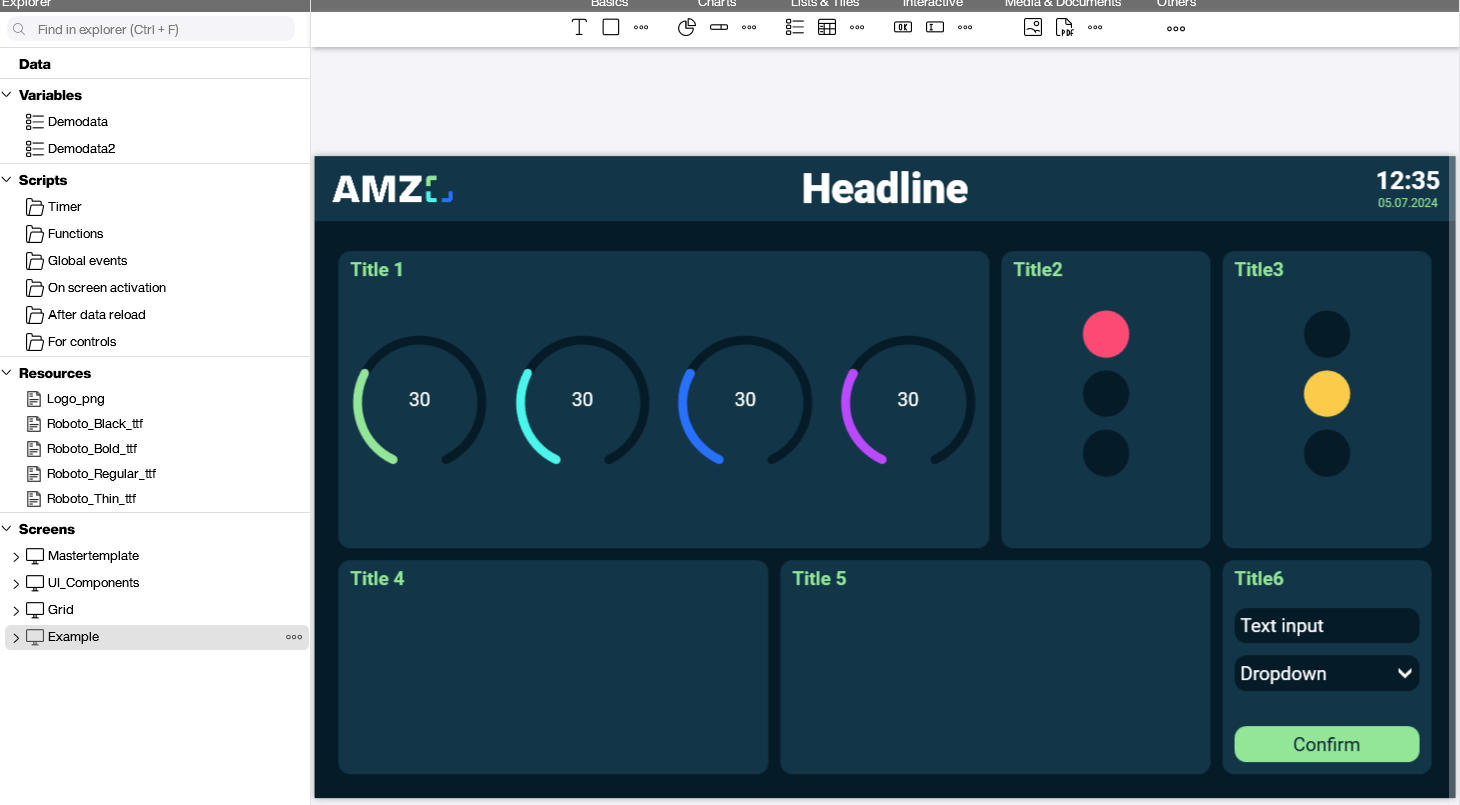
end result
The screenshot below shows a screen with all the techniques discussed. Predefined colors and fonts as well as the master template and its headings were used. The UI controls were copied from the template and placed on a predefined grid.