Interaktives Formular für schnelle Kontaktdatenübermittlung an HubSpot erstellen

Interaktives Self-Service-Formular für Eiscreme-Liebhaber:
Nehmen wir an, dass ein Eiscreme-Unternehmen ein Selbstbedienungsterminal neben einem Eisstand verwendet, um Kunden und Kundinnen nach ihrem Lieblingsgeschmack zu fragen. Außerdem kann an einer Verlosung teilgenommen werden, um Preise zu gewinnen. Natürlich möchte das Unternehmen in diesem Fall alle Daten so schnell wie möglich in HubSpot haben, um mit dem Kunden oder der Kundin in Kontakt zu treten und ihnen einen Newsletter sowie weitere Informationen zu senden. Das Beispiel in diesem Artikel zeigt, wie du einen JSON-String erstellst und ihn an eine API in der realen Welt sendest.
Die HubSpot API
Die Nutzung der HubSpot API ist nicht allzu kompliziert und basiert auf typischen REST-Webdiensten. Der Endpunkt, den wir verwenden, lautet ‘https://api.hubapi.com/crm/v3/objects/contacts‘.
Da wir einen Kontakt in HubSpot erstellen möchten, müssen wir einen JSON-String im Body des HTTP-Aufrufs übermitteln. Hier ist ein sehr einfaches Beispiel dafür, wie der JSON-String aussehen muss, damit ihn der HubSpot-Server versteht. Wir liefern den Namen, die E-Mail-Adresse und ein benutzerdefiniertes HubSpot-Feld namens ‘favorite_ice_cream‘, das den Geschmack enthält, den der Kunde bzw. die Kundin im Formular ausgewählt hat.
{
"properties": {
"email": "uli1990@gmail.com",
"firstname": "Ulrike",
"favourite_ice_cream": "Vanilla"
}
}Für die Authentifizierung musst du einen API-Token übermitteln. Um einen Token zu erhalten, gehst du zum Einstellungsbereich deines HubSpot-Kontos und erstellst eine private App. Den Token speicherst du für die spätere Verwendung, wenn Peakboard den Aufruf initiiert.

Erstelle nun den Anwendungsbildschirm in Peakboard
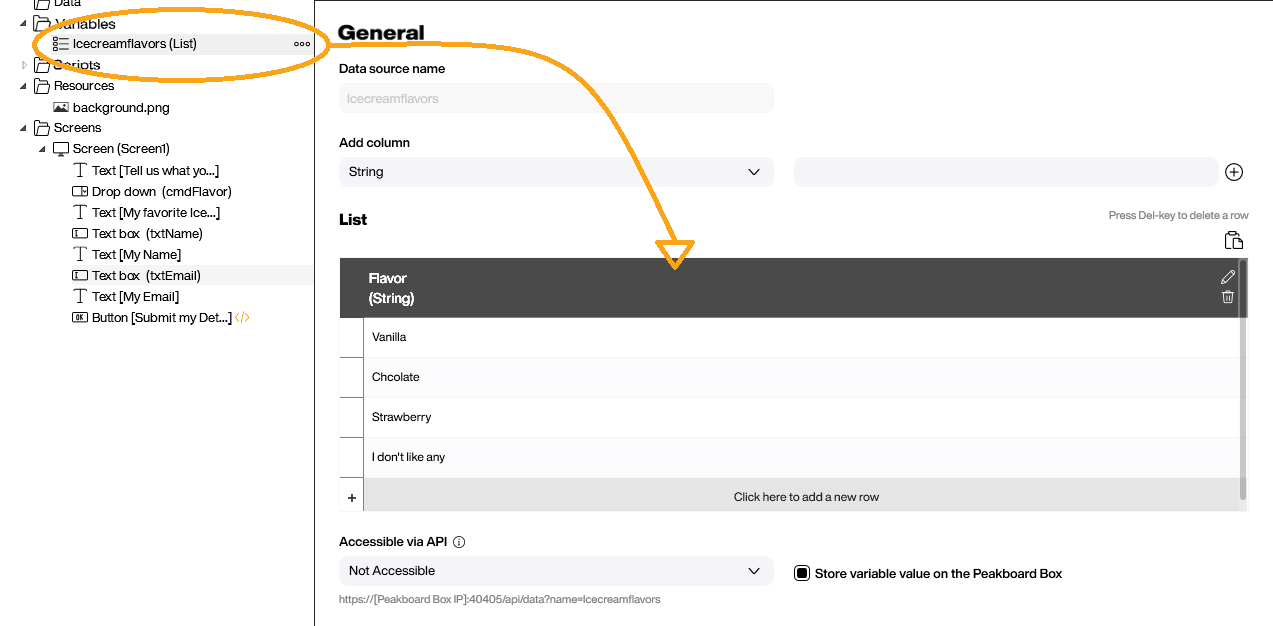
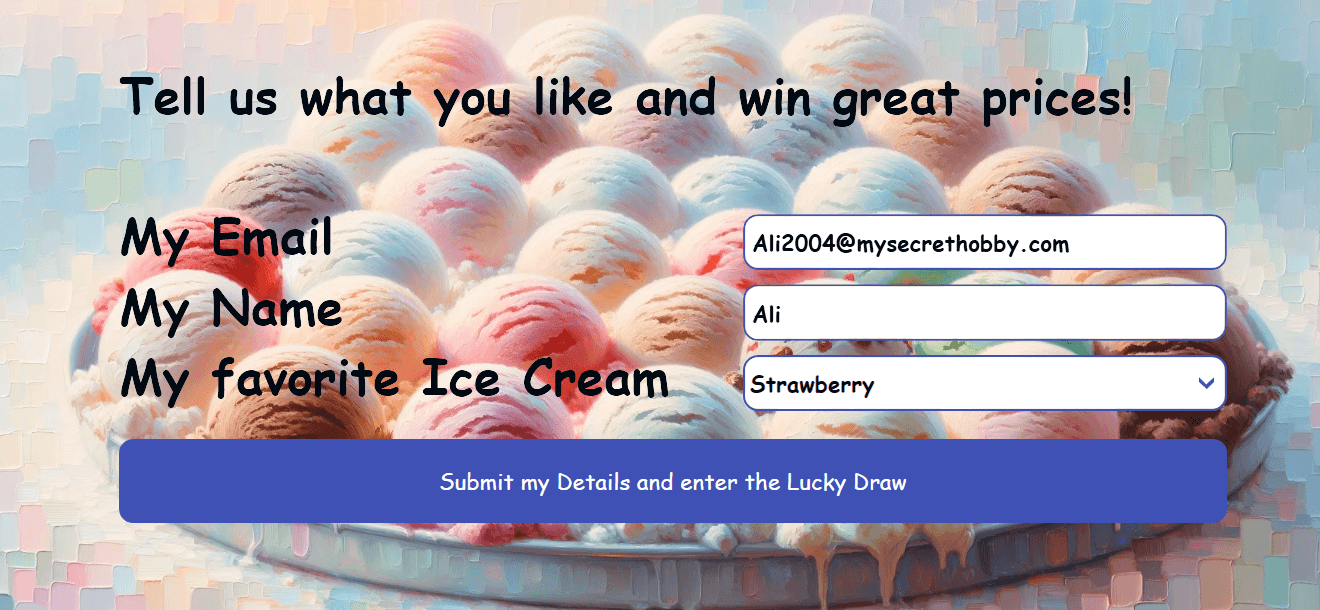
Du möchtest dem Benutzer die Möglichkeit geben, seinen Geschmack aus einer Dropdown-Liste auszuwählen. Um die Dropdown-Liste mit den entsprechenden Werten zu füllen, erstellst du eine Variablenliste mit allen möglichen Geschmacksrichtungen. Es ist eine einfache Liste mit nur einer Spalte.

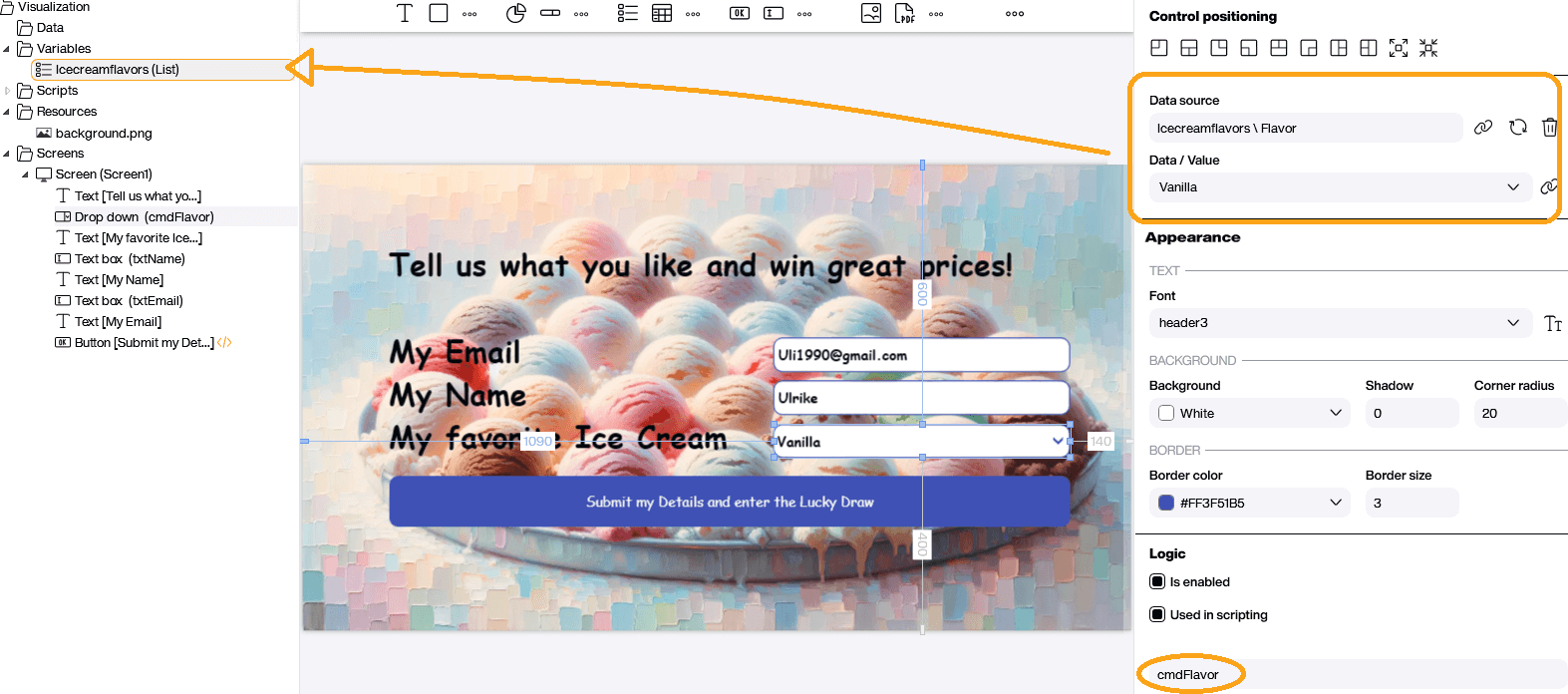
Der Bildschirm ist einfach gestaltet. Wir wählen ein ansprechendes Hintergrundbild aus, fügen den Text hinzu und platzieren die interaktiven Elemente auf dem Bildschirm. Um die Dropdown-Liste mit Werten zu füllen, verbinden wir sie mit der Variablenliste. Außerdem geben wir allen drei Eingabesteuerelementen einen geeigneten Namen, damit wir auf sie aus unserem Code heraus zugreifen können.

Erstellung des REST-Aufrufs
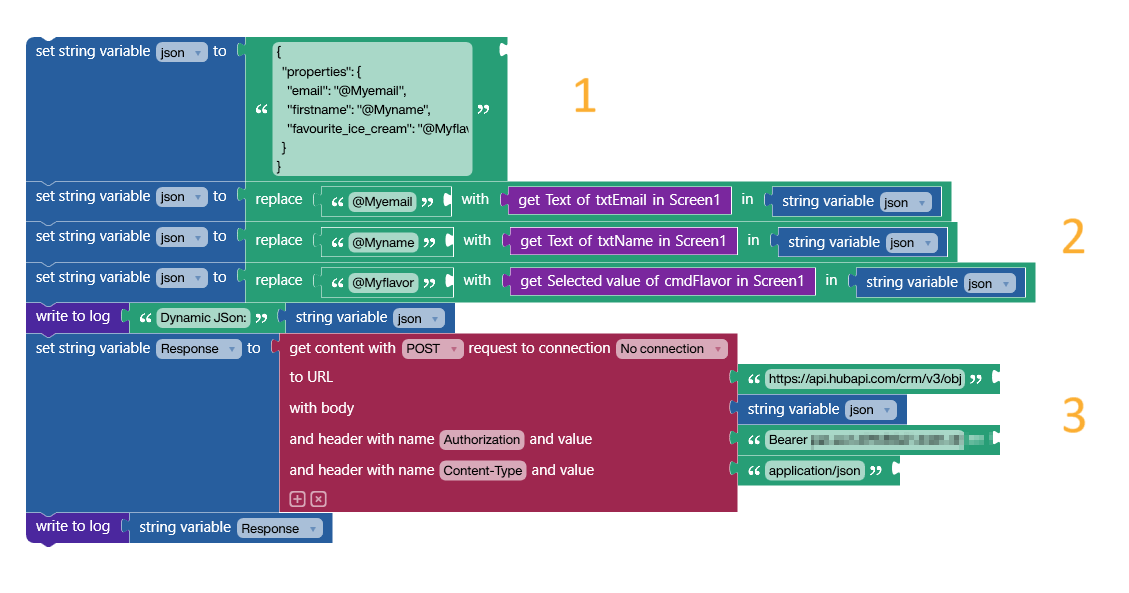
Werfen wir einen Blick auf den Code hinter der Schaltfläche ‚Submit‘. Folgendes passiert:
- Der JSON-String wird in einer Variablen gespeichert, die drei Platzhalter innerhalb des Strings enthält. Sie beginnen alle mit einem @-Zeichen, um sie leichter zu identifizieren.
- Die Platzhalter werden durch die tatsächlichen Werte ersetzt, die von den drei Eingabesteuerelementen auf dem Bildschirm stammen.
- Dies ist der eigentliche HTTP-Aufruf. Es handelt sich um einen POST-Aufruf gemäß der HubSpot Dokumentation. Du musst zwei Header hinzufügen, um ihn zum Laufen zu bringen.
- Der erste Header ist ‚Authorization‘. Hier übermittelst du den Wert ‚Bearer <mytoken>‘. Ersetze <myToken> durch den Token, den wir oben in unserer HubSpot Oberfläche erstellt haben.
- Der zweite Header ist ‚Content-Type‘. Du musst ihn auf ‚application/json‘ setzen, da HubSpot sonst nicht verstehen würde, was mit dem String im HTTP-Body zu tun ist.
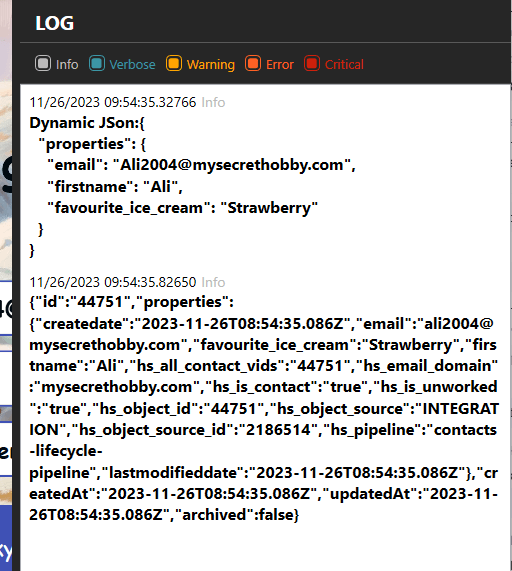
Wenn dies nicht nur ein Beispiel wäre, würdest du die Rückgabemeldung auf Fehler überprüfen. Um es einfach zu halten, schreibst du die Antwort stattdessen einfach in das Protokoll.

Das Ergebnis

Überprüfen wir den log. Wir können das dynamisch erstellte JSON sehen. Außerdem sehen wir die Antwort vom HubSpot API-Server.

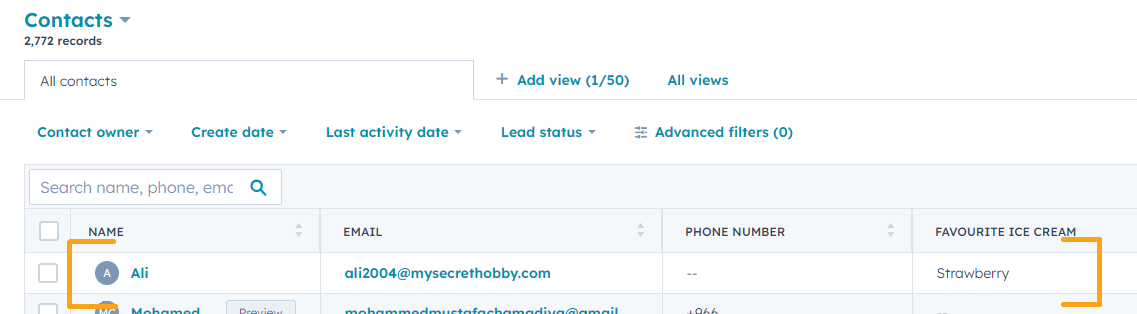
Und hier ist das Ergebnis in HubSpot: